What is a Visual Programming Language?
Learn about the core components of Visual Programming Language and how it can help you build APIs and automations easier and faster than code.
Introduction
Visual Programming Languages come in many forms and flavors, but the heart of them is trying to replicate the core constructs of a programming language, into a node based visual representation.
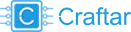
In this article I am going to walk you through how Craftar’s Visual Programming Language works and the core components of it. Below is an example of a program:

Structure of a Visual Program
All programs have the following 3 parts to it:
- Input or Data Sources
- In the above image we see an Inputs Node which has 2 inputs, prompt and count.
- Flow or Logic applied on that data
- We can see 2 logic nodes in green:
- Generate AI Image: Takes in a prompt and how many images to generate and returns the list of images and a random image
- Add Single Record to Airtable: Takes in the key, airtable database name and table name, and the output of Generate AI Image to store the images to an Airtable Database.
- We can see 2 logic nodes in green:
- Output or Data Sinks
- This is where the process or transformed data is sent or returned by the flow.
- In the above example, we return the random image and images list as our output.
Benefits
- Easy to build, coding knowledge is no longer necessary, all you need to do it is connect blocks.
- Easy to understand the logic, you can take one glance and understand what is going on, compared to looking at code, which takes longer, especially when it’s not written by you, or you come back to a code you wrote centuries ago.
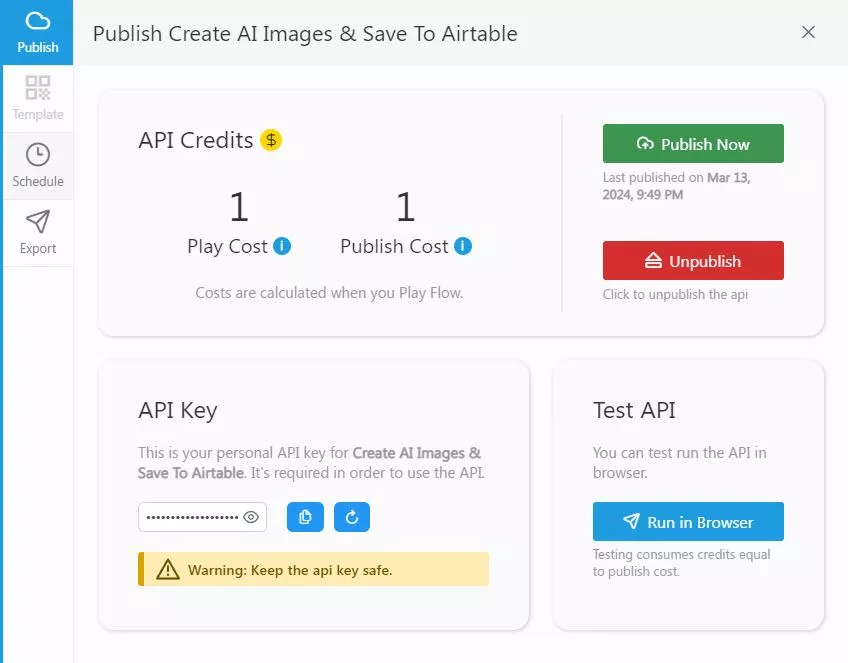
- Deploy and Scale with 1 click. You see the publish button on top, it takes 1 click to deploy this logic as an API to the cloud at scale. Deployment of code is all handled, so you need to only worry about the logic, which makes it super easy to focus on your business goals.
Now that we have a basic understanding of how visual programming can help us improve our workflows and help us get done more, faster, let’s get into the core building blocks of what makes a visual programming language and how it compares to traditional code.
Components
1. Nodes
Nodes are the blocks in the image and they are the basic unit of a visual programming language, i.e. you can’t go smaller than this. They come in many types:
- Event Nodes:
These nodes are triggered when some event happens, like logic starting or ending.
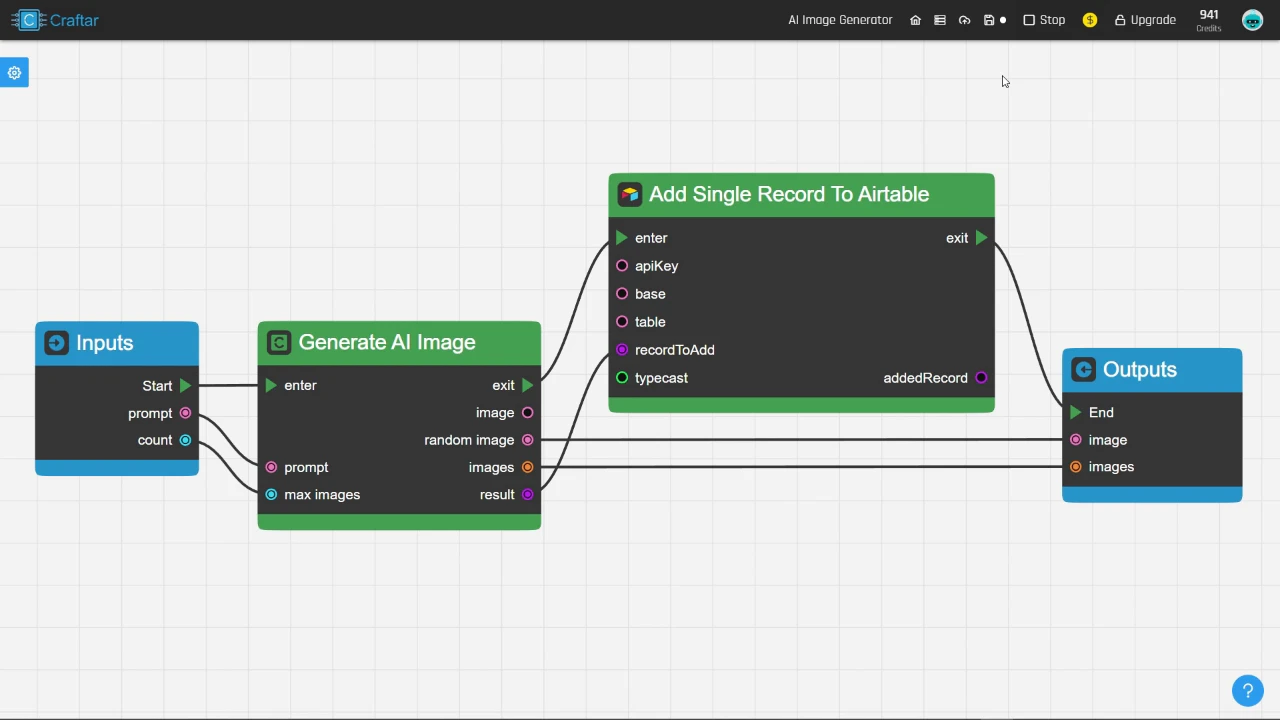
- Inputs Node: Every program needs to start somewhere, and Inputs node is where the journey begins. You can define the ports (data) that you can pass to start the flow, in the above example, the prompt and the count. The data you pass here automatically becomes the input to the API that this flow would be published as. More on that later.
- Outputs Node: If something starts, it has to end, cycle of life. Outputs node is where the journey ends and we can also define what ports (data) we want to output. The data you pass here automatically becomes the output the API returns when this flow is published.
- Function Nodes:

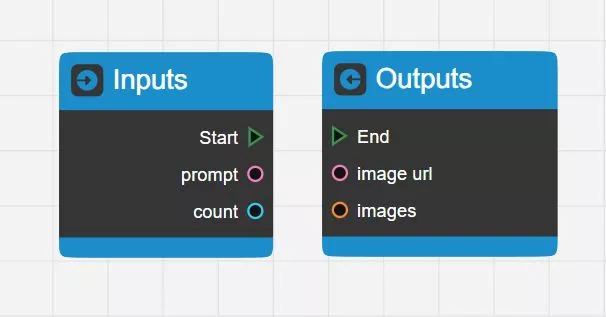
These nodes are pre-built functions of the language that you can pass some inputs to and it returns some outputs. Inputs to the node are on the left side of the node and outputs on the right.- There are over 1000 such nodes in Craftar and more get added every week.
- They cover everything from third party integrations, to common utility functions like get timezone, mathematical calculations, url transformations, generate memes etc.
- They form the core of our visual program and main task is figuring out how to connect them.
- Data Nodes:

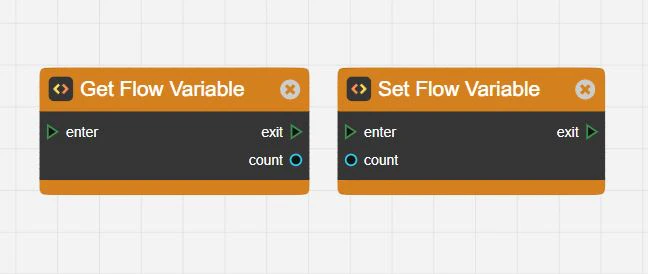
Variables are an important part of any programming language, and in Craftar’s visual programming language they are called Data Nodes.- Get Variable Node: This node is useful to get the data of any variable
- Set Variable Node: This node is useful to set the data of any variable
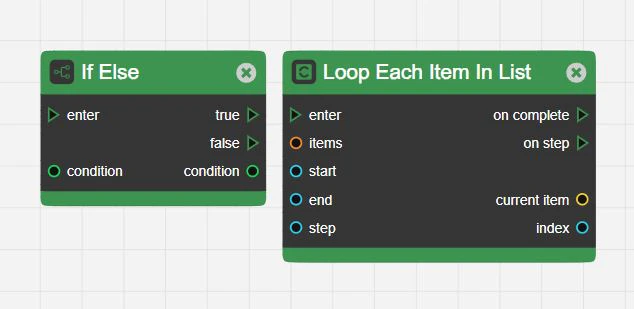
- Control Flow Nodes:.

A programming language is incomplete without conditionals and loops and Craftar has all the nodes you would expect, If Else, For Loop, Loop Each Item in List or Object. This provides you the flexibility to compose any logic by combining them with Function Nodes and Data Nodes.
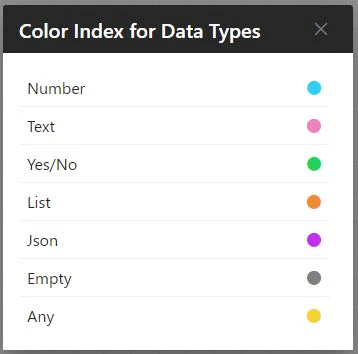
2. Data Types
Visual programming language like a traditional programming language has the following types:

The colors of the ports in the nodes indicate their types, which make it easier to connect data.
3. Flow
The logic we built by combining Nodes is called a Flow. Once we create a flow, we can do many interesting things with it:
- Test Logic: We can test our logic in realtime inside the Craftar editor by playing it and debugging values in each Node, visually.
- Publish as API: Once our logic is working, we can publish it as an API. And then use this logic from any app, no-code or low-code tool, as a webhook, as an AI action or from code.

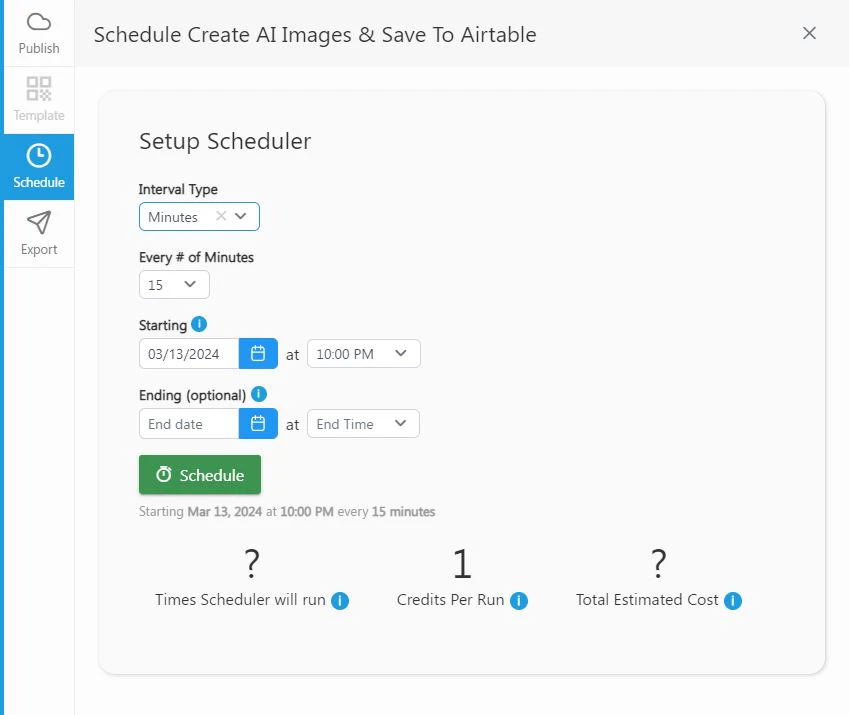
- Schedule as an Automation: We can schedule our logic to be called every X mins/hours/days/weeks/months, so we can automate a ton of our work, and all it takes is a couple of clicks.

- Convert it into a Template: A flow once built can be saved as a template and shared with others, or saved as a template to reuse and build upon in future, or use inside other flows, yeah that is possible. So you can think of them as your own custom function nodes that you can build once and reuse. Pretty handy.

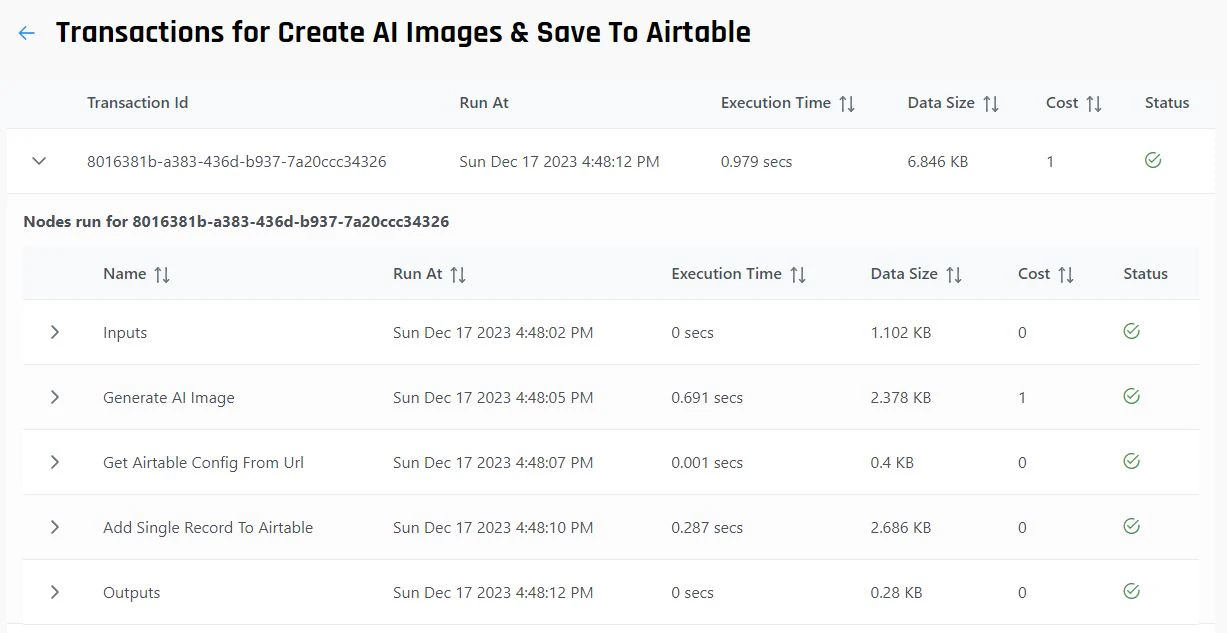
4. Logging and Debugging
Each Node logs it’s inputs and output both in the editor and while running as an Automation/API, which makes it super easy to figure out when things are broken, or if the logic has edge conditions you missed. Very helpful to crush those nasty bugs.

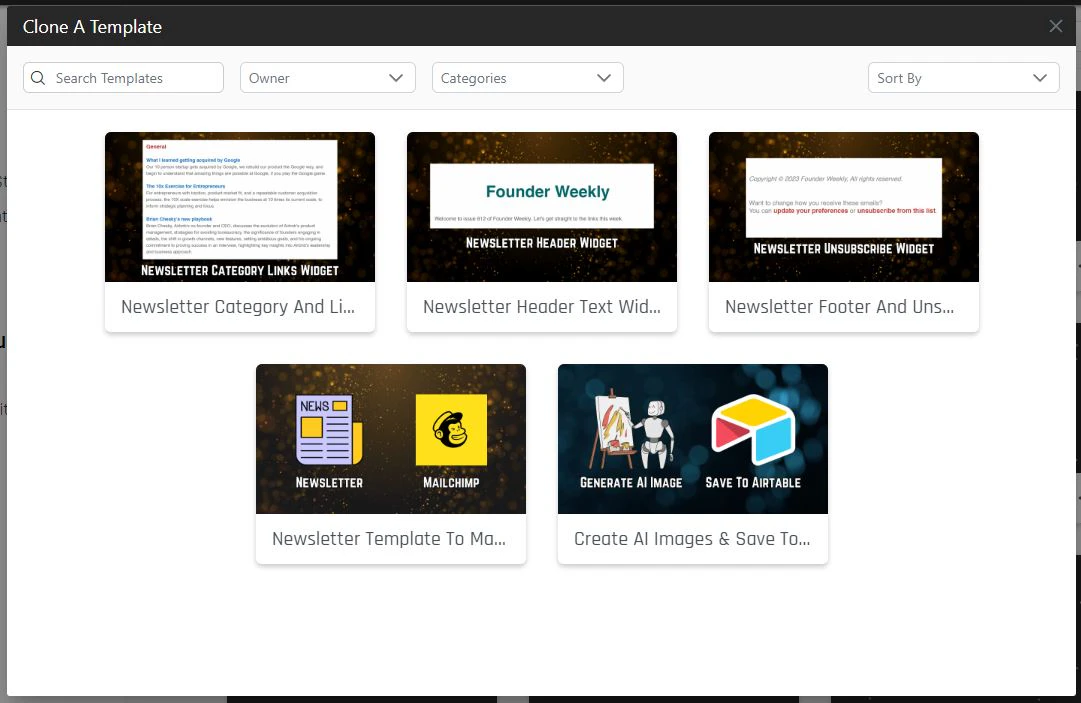
5. Templates
Templates are like recipes/libraries in traditional code, they are Done for you flows, that you can clone, and modify. They are great when you want to learn how to build certain flows, but also can save you a bunch of time trying to do repetitive tasks. They help you scale your productivity in a modular fashion and can make you work better in a team environment.

There is a lot more to a visual programming languages and each of the components I mentioned above. I will be covering those in future articles so stay tuned for those.
Start Building!
Craftar is now live, and you can try out our Getting Started Tutorial by signing up for free. If you do please share your feedback with us on Discord!